| 1 |
<?xml version="1.0" encoding="UTF-8"?>
|
| 2 |
<!DOCTYPE X3D PUBLIC "ISO//Web3D//DTD X3D 3.3//EN" "https://www.web3d.org/specifications/x3d-3.3.dtd">
|
| 3 | <X3D profile='Immersive' version='3.3' xmlns:xsd='http://www.w3.org/2001/XMLSchema-instance' xsd:noNamespaceSchemaLocation='https://www.web3d.org/specifications/x3d-3.3.xsd'> |
| 4 | <head> |
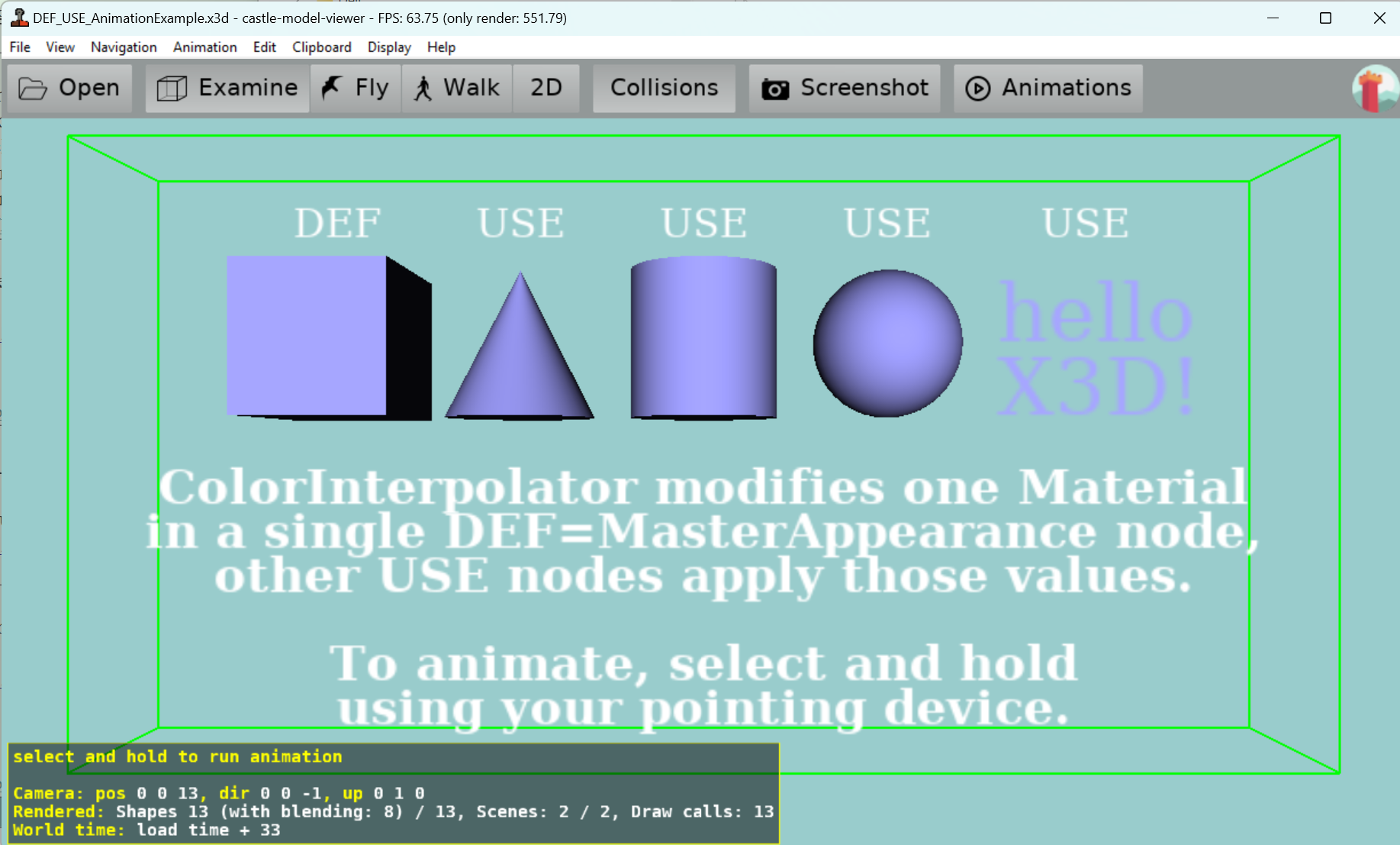
| 5 | <meta name='title' content=' DEF_USE_AnimationExample.x3d '/> |
| 6 | <meta name='description' content='Illustrate how USE nodes implement copy by reference, resulting in immediate changes when original DEF node is modified. A single MasterMaterial node is animated, and changes in the parent MasterAppearance are reflected throughout the scene graph.'/> |
| 7 | <meta name='creator' content='Don Brutzman'/> |
| 8 | <meta name='modified' content='1 September 2024'/> |
| 9 |
<meta name='Image' content='DEF_USE_AnimationExampleScreenshot.png' /> />
|
| 10 | <meta name=' TODO ' content=' X3D Specification Mantis Issue https://www.web3d.org/member-only/mantis/view.php?id=690 '/> |
| 11 | <meta name='reference' content='Wikipedia: Evaluation strategy, pass by sharing https://en.wikipedia.org/wiki/Evaluation_strategy#Call_by_sharing'/> |
| 12 | <meta name='specificationSection' content='X3D 4.0 Architecture, ISO/IEC 19775-1:2023, clause 4 Concepts, 4.4.3 DEF/USE semantics'/> |
| 13 | <meta name='specificationUrl' content='https://www.web3d.org/specifications/X3Dv4Draft/ISO-IEC19775-1v4-IS.proof/Part01/concepts.html#DEF_USE_Semantics'/> |
| 14 | <meta name='reference' content=' https://www.web3d.org/x3d/content/examples/X3dForWebAuthors/Chapter02GeometryPrimitives/GeometryPrimitiveNodes.x3d '/> |
| 15 | <meta name='identifier' content=' https://www.web3d.org/x3d/content/examples/X3dForAdvancedModeling/Animation/DEF_USE_AnimationExample.x3d '/> |
| 16 | <meta name='generator' content='Altova XMLSpy https://www.altova.com/xmlspy-xml-editor'/> |
| 17 |
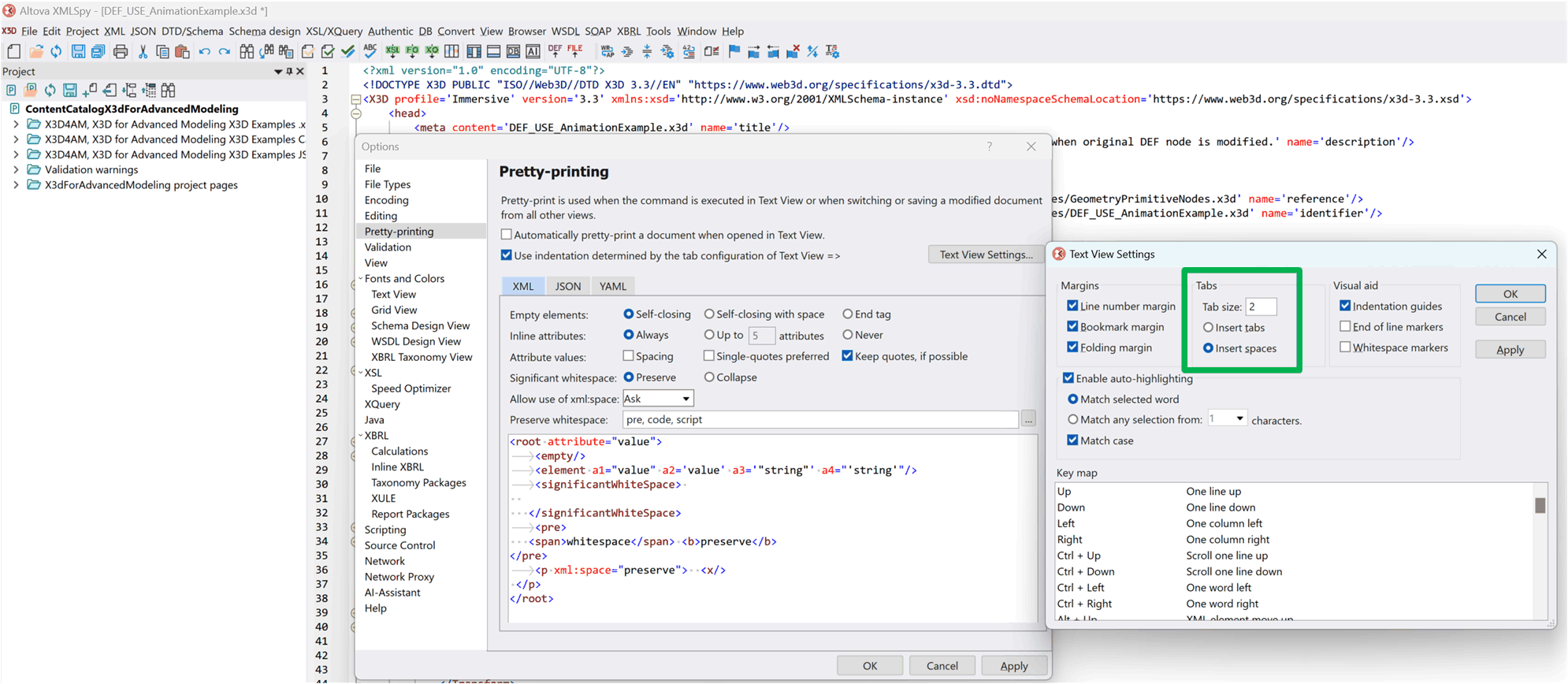
<meta name='reference' content='XMLSpyPrettyPrintSpacingTextViewSettings.png' /> />
|
| 18 | <meta name='generator' content='X3D-Edit 4.0 https://www.web3d.org/x3d/tools/X3D-Edit'/> |
| 19 | <meta name='license' content='../license.html'/> |
| 20 | </head> |
| 21 | <Scene> |
| 22 | <WorldInfo title='DEF_USE_AnimationExample.x3d'/> |
| 23 | <Background skyColor='0.6 0.8 0.8'/> |
| 24 | <Viewpoint DEF='EntryView' description='DEF - USE Animation Example' position='0 0 13'/> |
| 25 | <!-- Selectable Text design pattern has transparent Box and TouchSensor description as a tooltip --> |
| 26 |
<!-- ROUTE information for TopLevelTouchSensor node:
[from isActive to Clock.enabled
]
-->
<TouchSensor DEF='TopLevelTouchSensor' description='select and hold to run animation'/> |
| 27 | <Group> |
| 28 | <Shape DEF='TransparentSelectableBox'> |
| 29 | <Box size='16 8 .001'/> |
| 30 | <Appearance> |
| 31 | <Material transparency='1'/> |
| 32 | </Appearance> |
| 33 | </Shape> |
| 34 | <Transform DEF='HighererRowTransform' translation='0 1.5 0'> |
| 35 | <Transform translation='-5 0 0'> |
| 36 | <Shape> |
| 37 | <Box DEF='DefaultBox'/> |
| 38 |
<!-- Appearance
MasterAppearance is a DEF node that has 4 USE nodes: USE_1, USE_2, USE_3, USE_4 -->
<Appearance DEF='MasterAppearance'> |
| 39 |
<!-- ROUTE information for MasterMaterial node:
[from ColorChanger.value_changed to diffuseColor
]
-->
<Material DEF='MasterMaterial' diffuseColor='0.4 0.4 0.4'/> |
| 40 | </Appearance> |
| 41 | </Shape> |
| 42 | <Transform translation='0 1.6 0'> |
| 43 | <Shape DEF='SmallDEFText'> |
| 44 | <Text string='"DEF"'> |
| 45 |
<!-- FontStyle
SmallFontStyle is a DEF node that has 1 USE node: USE_1 --> <FontStyle DEF='SmallFontStyle' justify='"MIDDLE" "MIDDLE"' size='0.5'/> |
| 46 | </Text> |
| 47 |
<!-- Appearance
TextAppearance is a DEF node that has 1 USE node: USE_1 -->
<Appearance DEF='TextAppearance'> |
| 48 | <Material diffuseColor='1 1 1'/> |
| 49 | </Appearance> |
| 50 | </Shape> |
| 51 | </Transform> |
| 52 | </Transform> |
| 53 | <Transform translation='-2.5 0 0'> |
| 54 | <Shape> |
| 55 | <Cone DEF='DefaultCone'/> |
| 56 | <Appearance USE='MasterAppearance'/> |
| 57 | </Shape> |
| 58 | <Transform translation='0 1.6 0'> |
| 59 |
<!-- Shape
SmallUSEText is a DEF node that has 3 USE nodes: USE_1, USE_2, USE_3 -->
<Shape DEF='SmallUSEText'> |
| 60 | <Text string='"USE"'> |
| 61 | <FontStyle USE='SmallFontStyle'/> |
| 62 | </Text> |
| 63 | <Appearance USE='TextAppearance'/> |
| 64 | </Shape> |
| 65 | </Transform> |
| 66 | </Transform> |
| 67 | <Transform> |
| 68 | <Shape> |
| 69 | <Cylinder DEF='DefaultCylinder'/> |
| 70 | <Appearance USE='MasterAppearance'/> |
| 71 | </Shape> |
| 72 | <Transform translation='0 1.6 0'> |
| 73 | <Shape USE='SmallUSEText'/> |
| 74 | </Transform> |
| 75 | </Transform> |
| 76 | <Transform translation='2.5 0 0'> |
| 77 | <Shape> |
| 78 | <Sphere DEF='DefaultSphere'/> |
| 79 | <Appearance USE='MasterAppearance'/> |
| 80 | </Shape> |
| 81 | <Transform translation='0 1.6 0'> |
| 82 | <Shape USE='SmallUSEText'/> |
| 83 | </Transform> |
| 84 | </Transform> |
| 85 | <Transform translation='4 0 0'> |
| 86 | <Shape> |
| 87 | <Text DEF='DefaultText' string='"hello" "X3D!"'> |
| 88 | <FontStyle DEF='DefaultFontStyle'/> |
| 89 | </Text> |
| 90 | <Appearance USE='MasterAppearance'/> |
| 91 | </Shape> |
| 92 | <Transform translation='1.2 1.6 0'> |
| 93 | <Shape USE='SmallUSEText'/> |
| 94 | </Transform> |
| 95 | </Transform> |
| 96 | </Transform> |
| 97 |
<!-- ROUTE information for Clock node:
[from TopLevelTouchSensor.isActive to enabled
]
[from fraction_changed to ColorChanger.set_fraction
]
-->
<TimeSensor DEF='Clock' cycleInterval='8' enabled='false' loop='true'/> |
| 98 |
<!-- ROUTE information for ColorChanger node:
[from Clock.fraction_changed to set_fraction
]
[from value_changed to MasterMaterial.diffuseColor
]
-->
<ColorInterpolator DEF='ColorChanger' key='0 0.5 0.5 0.75 1.0' keyValue='1 1 1 1 0 0 0 1 0 0 0 1 1 1 1'/> |
| 99 | < ROUTE fromNode='TopLevelTouchSensor' fromField='isActive' toNode='Clock' toField='enabled'/> |
| 100 | < ROUTE fromNode='Clock' fromField='fraction_changed' toNode='ColorChanger' toField='set_fraction'/> |
| 101 | < ROUTE fromNode='ColorChanger' fromField='value_changed' toNode='MasterMaterial' toField='diffuseColor'/> |
| 102 | <Transform DEF='LowerRowTransform' translation='0 -2 0'> |
| 103 | <Shape> |
| 104 | <Text DEF='UserMessage' string='"ColorInterpolator modifies one Material" "in a single DEF=MasterAppearance node," "other USE nodes apply those values." "" "To animate, select and hold" "using your pointing device."'> |
| 105 | <FontStyle DEF='MessageFontStyle' justify='"MIDDLE" "MIDDLE"' size='0.6' style='BOLD'/> |
| 106 | </Text> |
| 107 | <Appearance> |
| 108 | <Material diffuseColor='1 1 1'/> |
| 109 | </Appearance> |
| 110 | </Shape> |
| 111 | </Transform> |
| 112 | </Group> |
| 113 | </Scene> |
| 114 | </X3D> |
Event Graph ROUTE Table entries with 3 ROUTE connections total, showing X3D event-model relationships for this scene.
Each row shows an event cascade that may occur during a single timestamp interval between frame renderings, as part of the X3D execution model.
|
TopLevelTouchSensor
TouchSensor isActive SFBool |
Clock
TimeSensor enabled SFBool |
then
|
Clock
TimeSensor fraction_changed SFFloat |
ColorChanger
ColorInterpolator set_fraction SFFloat |
then
|
ColorChanger
ColorInterpolator value_changed SFColor |
MasterMaterial
Material diffuseColor SFColor |
<!--
Color-coding legend: X3D terminology
<X3dNode DEF='idName' field='value'/>
matches XML terminology
<XmlElement DEF='idName' attribute='value'/>
(Light-blue background: event-based behavior node or statement)
(Grey background inside box: inserted documentation)
(Magenta background: X3D Extensibility)
-->
![]() <!--
For additional help information about X3D scenes, please see X3D Tooltips, X3D Resources, and X3D Scene Authoring Hints.
-->
<!--
For additional help information about X3D scenes, please see X3D Tooltips, X3D Resources, and X3D Scene Authoring Hints.
-->